This article is also now deprecated, but I’m keeping it up for posterity.
This article was a quick demo and explore of the Jetpack Compose library, with the binaries being fetched from the then-newly discovered Maven links. Whilst it technically compiles and renders the Views, it’s broken in subtle ways (such as observing
@Models, which is half the point of Compose).Since then, Google have updated their binaries and released full-featured IDE support, as well as in depth tutorials which can be found here. Download Android Studio 3.4 and get hacking!
Want to just skip to the code? I gotchu.
Unless you’ve been living under a rock, I’m sure you’re just as excited as me about Jetpack Compose. Compose offers a complete re-think of how we as Android developers build UI, and not just that - it’s a complete re-write of the View system. From scratch. And unlike SwiftUI, it’s fully backwards compatible across Android versions.
It’s an enormously complex undertaking, and one that will take a while to get right. In the meantime, the Android team were kind enough to make it available on AOSP, but there’s some drawbacks.
The AOSP way
Until recently, just to tinker with this very early stage version of Compose, you’d need to download the entirety of AOSP. There’s a good guide here which will get you up and running, but you’re talking about a 10-ish GB download just to be able to play with something that’s pre-alpha. That’s a bit of an ask, but now Google have made it a tonne easier to take Compose for a spin.
Maven to the rescue
If you haven’t already, bookmark this page. This is Google’s Maven repository, and a great way to check what’s the latest version of what. Most recently, Google added the Jetpack Compose libraries to it, so now we can play with Android’s new View system just like any other library.
I found that these were the required binaries to be able to get a simple “Hello World”-style app up and running:
// Jetpack Compose - core libraries
implementation("androidx.ui:ui-core:0.1.0-dev01")
implementation("androidx.ui:ui-layout:0.1.0-dev01")
implementation("androidx.ui:ui-framework:0.1.0-dev01")
implementation("androidx.ui:ui-material:0.1.0-dev01")
implementation("androidx.ui:ui-foundation:0.1.0-dev01")
implementation("androidx.ui:ui-text:0.1.0-dev01")
While this compiles it’ll crash at runtime - you’ll also need kotlin-reflect:
// Currently required by Jetpack Compose
implementation "org.jetbrains.kotlin:kotlin-reflect:$kotlin_version"
(Speculation alert)
I’m hoping/assuming that we won’t need this when the library is more stable, as kotlin-reflect is a fairly chunky dependency to have to ship with your app. After digging into Google’s [Maven](https://maven.google.com/web/index.html](https://maven.google.com/web/index.html), there’s also a compose-compiler and compose-runtime dependency available which I assume in the future would remove the need for reflection. Right now, however, adding these to your app won’t change anything - because as pointed out by Commonsware, these artifacts are currently completely empty.
// These are currently empty artifacts
kapt("androidx.compose:compose-compiler:0.1.0-dev01")
implementation("androidx.compose:compose-runtime:0.1.0-dev01")
You’ll also need to specify a JVM 1.8 target for Kotlin:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = JavaVersion.VERSION_1_8
}
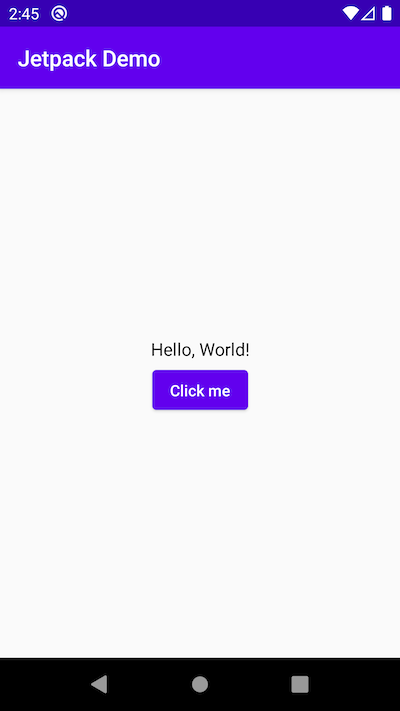
Once all of this is done, you can create a barebones “Hello World!” layout and give it a spin:
@Composable
fun mainLayout() {
val (text, setText) = +state { "Hello, World!" }
MaterialTheme {
Column(
modifier = padding(8.dp),
mainAxisAlignment = MainAxisAlignment.Center,
crossAxisAlignment = CrossAxisAlignment.Center
) {
Text(text = text, modifier = absolutePadding(bottom = 8.dp))
Button(text = "Click me", onClick = { setText("Button Clicked!") })
}
}
}
And then finally we set the content on the Activity:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent { mainLayout() }
}
}
Which gives you this incredible design:

Pretty bare-bones, but there’s a fair bit that’s working here and certainly enough to play with.
Extra goodies
It’s also worth noting that there’s a bunch of other Compose binaries available too:
// Jetpack Compose - other libraries
implementation("androidx.ui:ui-android-text:0.1.0-dev01")
implementation("androidx.ui:ui-animation:0.1.0-dev01")
implementation("androidx.ui:ui-animation-core:0.1.0-dev01")
implementation("androidx.ui:ui-foundation:0.1.0-dev01")
implementation("androidx.ui:ui-platform:0.1.0-dev01")
implementation("androidx.ui:ui-tooling:0.1.0-dev01")
testImplementation("androidx.ui:ui-test:0.1.0-dev01")
I haven’t had the chance to dig into any of these properly yet as there’s a lot here - if you find anything cool I’d love to know more. I’m particularly interested in the test binary and how animations work in a declarative UI.
Massive disclaimer
Whilst this technically works, the AOSP team are adament that this is kinda broken and nowhere near ready for primetime. And they’re right, of course - all sorts of things won’t be working correctly, such as @Model observing. Technically, Compose requires:
-
An unreleased version of the Android Gradle Plugin
-
An unreleased version of Android Studio
-
An unreleased EAP version of Kotlin
It’s very likely that some of these were pushed just to test that their pipeline was working, with the side effect of making it slightly easier for those of us who are incredibly nosey to test the new binaries.
Jetpack Compose is getting a bunch of coverage during Android Dev Summit next week, and personally I think it’s highly likely that we’ll see a somewhat more useable version of Compose either then or shortly after. Android Studio 3.6 just entered Beta, which means perhaps we’ll see a 3.7 Alpha with Compose support…
In the meantime though, this is super super cool just to play with to get a feel for where Android is going, and I’m excited to use Compose once all the tooling works correctly too. In a short amount of time, you really get a feel for how this works and it’s relatively intuitive - definitely a big change from XML. I highly recommend having a bit of a play with the demo project that I set up.
Let me know what you find, what the coolest thing you managed to build is and how you went about doing it. In the meantime, I’ll be digging further into the classes.